Artikel delen:
September 2013, tijd voor een recap van devices en schermresoluties. Hoe staat het met de mobiele opmars? En tablets? En welke schermen worden het meest gebruikt? Vervolgens: welk grid moeten we anno 2013-2014 hanteren om voor web te ontwerpen? Gs.statcounter geeft antwoord op het vraagstuk van resoluties. De Nederlandse markt lijkt als ontwikkelde economie veel op de totale Europese en die van de VS, waarin de verhouding desktop / mobiel ongeveer 85-15 is. Dat is een heel ander beeld dan in bijvoorbeeld India (39-61).
Gebruik
Binnen de Nederlandse markt is er sprake van nuanceverschillen per toepassing, per branche, per locatie, per tijdstip van bezoek. Overdag domineren desktops, ’s avonds tablets, ’s ochtends mobiel. Het grootste onderscheid dat hier te maken is, is B2B vs B2C. Consumententoepassingen worden namelijk relatief veel vaker ’s avonds of in het weekend bekeken dan tijdens kantooruren, en dus met andere devices. Kortom, B2B oplossingen vergen veelal een desktop benadering, waar bij B2C mobiel / tablet belangrijker zo niet centraal wordt.
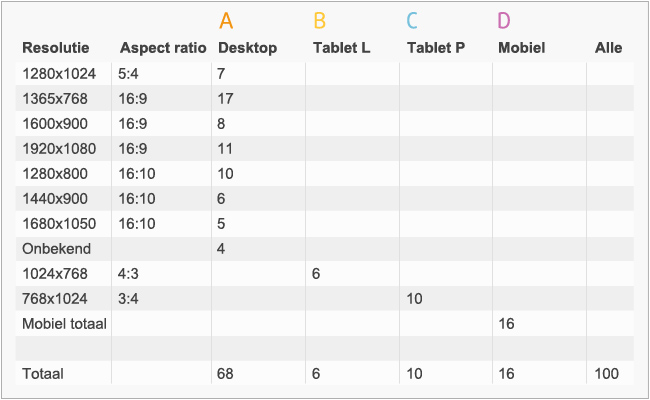
De cijfers in % per resolutie en gegroepeerd naar device type.
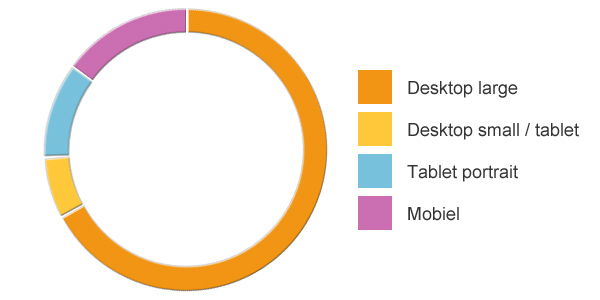
En in een taartdiagram
A Desktop / laptop large
Een reguliere monitor is anno 2013 tussen de 1280 en 1920 px breed. Deze groep staat met 68% dus voor tweederde van al het verkeer. Het is daarom meestal logisch om deze devicegroep als uitgangspunt te nemen voor een ontwerp. Zeker in het geval van B2B-oplossingen.
Hoe te ontwerpen: Er zijn verschillende manieren om tot een ontwerp te komen voor de grote monitor. De uitdaging is dat er nogal wat verschil zit in schermbreedte en aspect ratio’s. De meest nette oplossing is om een pagina liquid te maken zodat de inhoud te allen tijde meeschaalt. Zie bijvoorbeeld Pinterest, Google images of Spotify. Het nadeel hiervan is dat een maatwerk ontwerp met meerdere kolommen zich lastig leent voor het 100% opvullen van content. Het design raakt dan verstoord. Een alternatief is dan om gebruik te maken van vaste grids met breaking points. De zijkanten kunnen voor de hoogste resoluties gebruikt worden als “curtain”.
| Resolutie: | > 1280 |
| Grid systeem: | 1140px (www.1140px.com), 1200px (1200px.com) |
| Wordt getoond bij: | > 1200px |
| Eigenschappen: | 1, 2, 3 of 4 kolommen, regulier menu, groter font size |
| Devices: | iMac, overige breedbeeldschermen |
B Desktop small / Tablet landscape
Jarenlang, tot pakweg 2008, was deze resolutie het meest gangbaar. Alle websites werden hierop gebaseerd. Nadenken over responsiveness was niet relevant omdat smartphonegebruik nog marginaal was en breedbeeldschermen er nog niet veel waren. De rollen zijn nu omgedraaid. Breedbeeld en mobiel hebben het overgenomen. 1024 is alleen nog besteed aan gebruikers uit het prehistorische IT-tijdvak en tablet landscape gebruikers, opgeteld slechts 6% van het verkeer. Het is wel nog genoeg om rekening mee te houden.
Hoe te ontwerpen: Een breaking point voor deze resolutie is aan te raden. De conventionele werkwijze was altijd ontwerpen vanuit 960.gs, “the mother of all grid systems”. Nu volstaat het netjes hanteren van een breaking point voor deze devices. Ontwerpen vanuit 960.gs is niet meer zinvol. Tenzij je bijvoorbeeld voor iPad only ontwerpt.
| Resolutie: | Resolutie: 1024 X 768 |
| Grid systeem: | 960px (960.gs) |
| Wordt getoond bij: | 960-1200px |
| Eigenschappen: | 1, 2, 3 of 4 kolommen, regulier menu, standaard font size |
| Devices: | iPad landscape, Kindle landscape, 17″ en 19″ desktop schermen |
C Tablet portrait / mobiel large
Voor een ontwikkelaar is 768 X 1024 een vervelende tablet portrait resolutie omdat het ontwerp van grote gridsystemen niet dusdanig verkleind kan worden dat het voor de tablet devices geschikt is. Ook het mobiele grid volstaat niet echt omdat er dan veel ruimte verloren gaat. Een tussenoplossing met breaking points voor 768 is daarom noodzakelijk als je gemiddeld 10% van de bezoekers tegemoet wilt komen.
| Resolutie: | 768 X 1024 |
| Grid systeem: | 720 grid (http://www.ravelrumba.com/photoshop-grids) |
| Wordt getoond bij: | 600-959px |
| Eigenschappen: | 1,2 of 3 kolommen, compact menu of openklapmenu, kleine font size |
| Devices: | iPhone landscape, iPad portrait, Kindle portrait, Samsung Galaxy landscape, Nexus landscape, Nokia landscape etc |
D Mobiel
Het mobiel browsen neemt nog altijd gestaag toe maar de groei zal ergens verzadigen in een verhouding 4:1 of 3:1 ten opzichte van desktop. In de toekomst zal wellicht de smartwatch zijn intrede doen waardoor het landschap blijft veranderen. Android en iOS zijn mobiele hofleveranciers die vaak 320px brede devices gebruiken. Een hierop gebaseerd grid systeem ligt dan ook voor de hand. Ontwikkelen voor mobiel is nog niet zo eenvoudig omdat meerdere afwegingen gemaakt moeten worden.
Gebruiken we een app? Zo ja, een native app (eigen taal), een webapp (HTML5+CSS) of een hybride app (mix)? Zo nee, een responsive mobiele site (zelfde front-end als hoge resolutie grids) of een losse, adaptive interface (speciaal ontworpen voor mobiel)? De vraag of je al dan niet een app moet gebruiken is wat makkelijker te beantwoorden. Namelijk gaan bezoekers met enige regelmaat de toepassing gebruiken? Voor een standaard corporate website is dat vrijwel nooit het geval. Daarom is een app dan niet relevant. In het geval van de mobiele site moet de bezoeker een goed geproportioneerde website te zien krijgen die snel genoeg laadt. De keuze voor een losse mobiele template of een responsive doorvertaling van desktop hangt af van het vraagstuk. Zo is het technisch en qua user experience complex om een custom designed webshop responsive te maken. Een simpele eenkoloms corporate website leent zich hier beter voor. Bij elke toepassing moet hier opnieuw goed over nagedacht worden. Mobiel verkeer is met 16% inmiddels groot genoeg om het als standaard mee te moeten nemen in ieder webproject.
Hoe te ontwerpen: Afhankelijk van het vraagstuk is een mobiele interface vaak een afgeleide van de desktopversie. Als designer kun je de keuze maken om te starten met desktop en vervolgens door te vertalen naar mobiel. Vice versa is ook mogelijk (mobile first) maar qua user scenario’s is het logisch om gewoon naar de statistieken te kijken. Het ontwerpen van een mobiele pagina is geen rocket science. De grid is kleiner en er zit veel minder functie in een mobiele pagina. De kunst is het prioriteren van objecten. Wat kun je weglaten? Wat is belangrijk?
| Resolutie: | 320 X ___ |
| Grid systeem: | 320px |
| Wordt getoond bij: | < 600px |
| Eigenschappen: | 1 kolom, openklapmenu, kleine font size |
| Devices: | iPhone, Samsung Galaxy, Nexus, Nokia etc |
Conclusie
Samengevat heeft de wildgroei aan devices in de laatste jaren het ontwikkelen ervoor niet makkelijker gemaakt. Implementatie van een responsive toepassing kan al snel voor 20 a 40 % meer werkzaamheden zorgen aan design en front-end development. Het voordeel is dat de klant altijd en overal goed te bereiken is via internet op wat voor device dan ook. Het is voor een ontwikkelaar ook nog eens de kunst om dit voor een leek ingewikkelde verhaal goed duidelijk te maken aan de klant.