
Artikel delen:
Van klantbehoefte tot ontwerp; een kijkje in de digitale keuken van een designer
Nieuwe en/of potentiële klanten stellen ons vaak de vraag 'hoe komt zo’n ontwerp nou eigenlijk tot stand?'. Zelf ben ik als designer bij Dutchwebdesign verantwoordelijk voor het creëren van de vormgeving van de website. Ik maak van een abstract idee iets tastbaars, een design dat waarde toevoegt aan de online identiteit van een organisatie. Dat klinkt allemaal leuk en aardig op papier, maar hier komt vaak veel meer bij kijken dan over het algemeen gedacht wordt. Reden genoeg voor mij om hier eens een artikel aan te wijden en je mee te nemen in dit proces. Hierbij een kijkje in de digitale keuken van een designer.
De klantbehoefte
Klanten die bij ons een website of webshop willen laten maken hebben uiteenlopende behoeften. Sommige klanten willen hun bestaande website of webshop een update geven. Andere klanten hebben helemaal nog geen website of webshop. En soms krijgen we carte blanche wat design betreft. Wij kunnen in alle gevallen voorzien in deze behoeften en doen altijd ons best om de verwachtingen van de klant te overtreffen. Dit doen we door in gesprek te gaan met de klant. We vinden het belangrijk dat we zowel de klant, de doelgroep van de klant en de markt goed leren kennen. Dit zorgt ervoor dat we ons zo goed mogelijk kunnen verplaatsen in zowel de klant als eindgebruiker.
Kickoff
Voordat er ook maar een enkele pixel op onze digitale tekentafel verschijnt starten we met een kickoff van het project. Hierbij is zowel de klant, onze projectmanager, designer en eventueel ook een programmeur aanwezig. Het doel van de kickoff is, naast kennismaken met elkaar, ervoor zorgen dat alle neuzen dezelfde kant op staan. De klant krijgt alle ruimte om te vertellen over zijn/haar business, het project en bijbehorende doelen. Ook is er veel ruimte voor vragen.
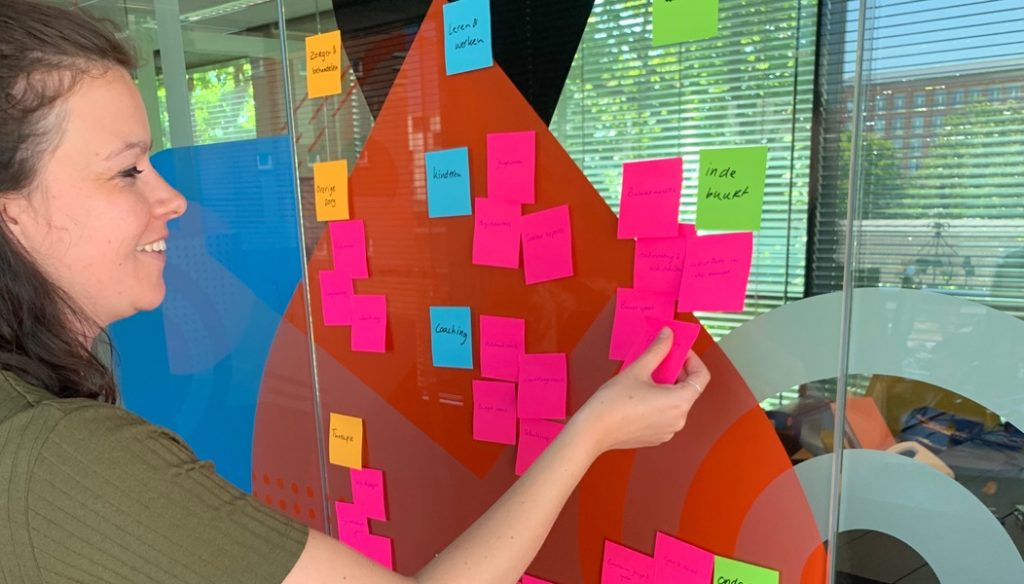
Strategische sessie
Nadat de scope en projectdoelen duidelijk zijn geworden tijdens de kickoff meeting organiseren we een strategische sessie. Zo’n sessie vindt meestal bij ons op kantoor plaats, maar kan ook, indien gewenst, op locatie plaatsvinden. Tijdens deze sessie zijn de klant, onze projectmanager en designer aanwezig. We bundelen hiermee de krachten van uiteenlopende disciplines en komen samen, middels een creatieve brainstormsessie, tot concrete projectdoelen. Een goed ontwerp is volgens ons namelijk niet slechts een mooi plaatje, maar voegt waarde toe aan de organisatie van de klant.
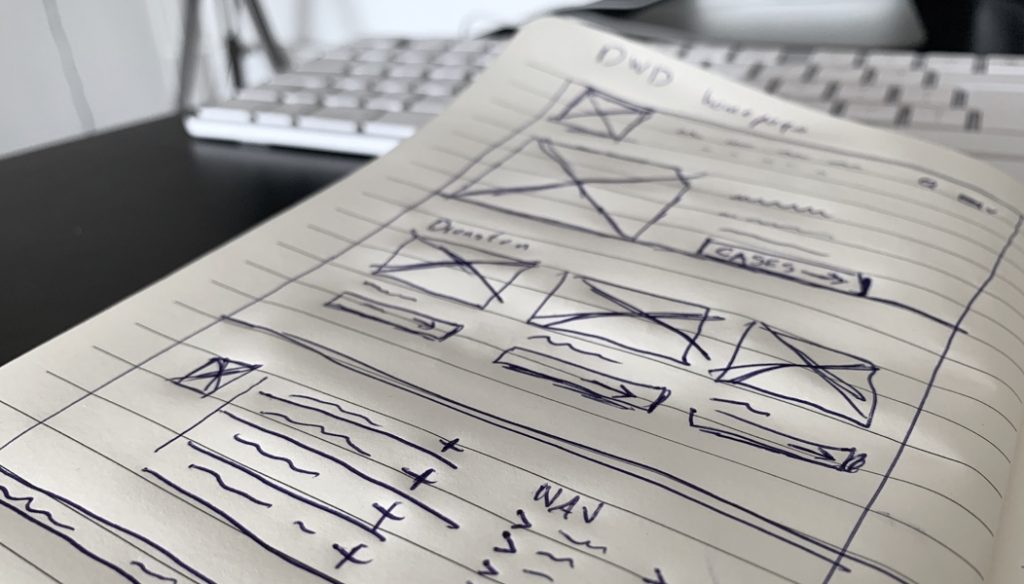
Interactie ontwerp/wireframes
Bij complexere websites en webshops ga ik vervolgens eerst aan de slag met het maken van het wireframes. Dit zijn schetsmatige weergaven van de uiteindelijk te ontwerpen website pagina’s en onderdelen. Je kunt wireframes zien als de bouwtekeningen van de website, waarop de navigatie, indeling en inhoud worden vastgelegd. Hierbij is het belangrijk dat de wireframes er juist niet ‘mooi’, ‘gelikt’ of ‘gedesigned’ uitzien. Dit leidt namelijk alleen maar af van waar het bij wireframes om draait; op functioneel niveau communiceren hoe de website gaat werken en hoe pagina’s zich ten opzichte van elkaar gaan gedragen.
Het voordeel van deze fase is dat schermen aanpassen, op basis van bijvoorbeeld input van de klant, snel en efficiënt gebeurt. Dit in tegenstelling tot in de daadwerkelijke visual designfase, waarin elementen al veel meer gepolijst en verfijnd zijn.
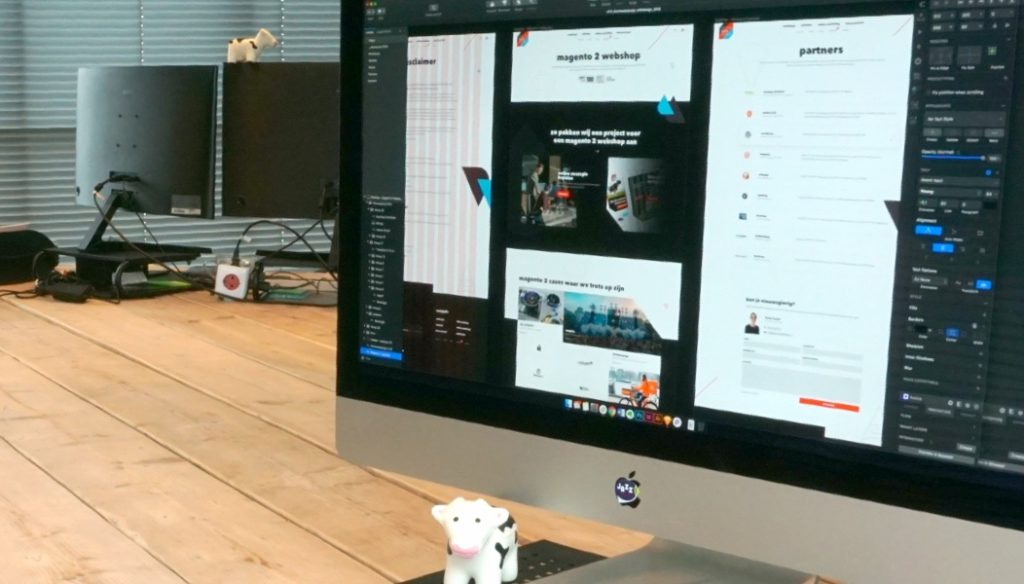
Visual design
Nadat alle wireframes ontworpen en goedgekeurd door de klant zijn starten we met de visual designfase. In Jip en Janneke taal kleuren we in deze fase als het ware de wireframes in. Op basis van de huisstijl van de organisatie bepalen we de look and feel van de website en gieten we deze in de vorm van een visuele saus over de wireframes heen. Hiervoor maken we gebruik van Sketch, onze favoriete ontwerptool. Goede communicatie met onze programmeurs is in deze fase essentieel, zodat we direct de technische mogelijkheden en haalbaarheid kunnen tackelen.
Naast het ontwerpen van alle schermen worden ook losse elementen als uitklapvensters, pop-ups/overlays en meldingen ontworpen. Vaak ontwerpen we mobile first, tenzij we via de statistieken zien en/of voorspellen dat de website voornamelijk op desktop computers gebruikt wordt of gaat worden.
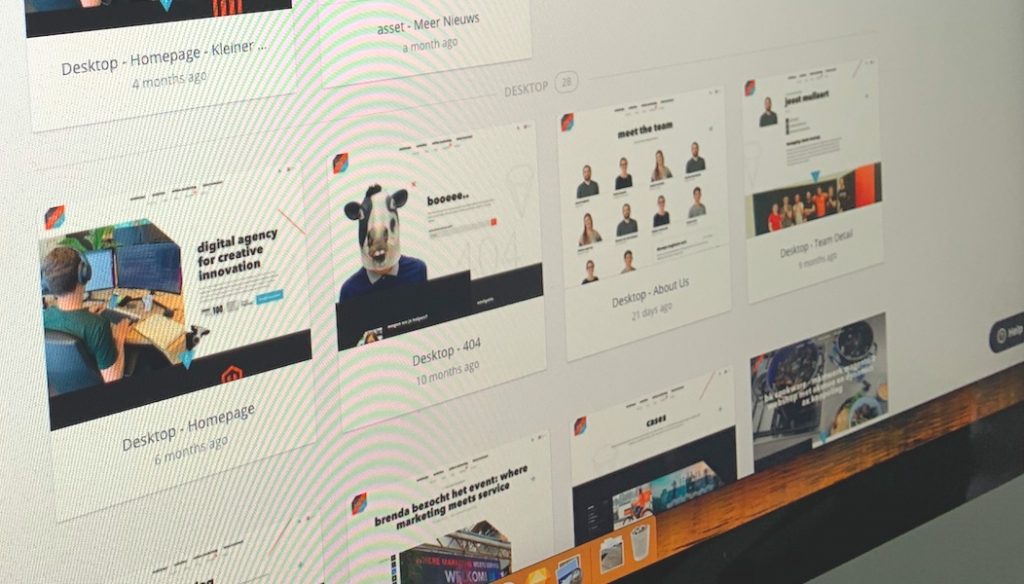
Prototype in InVision
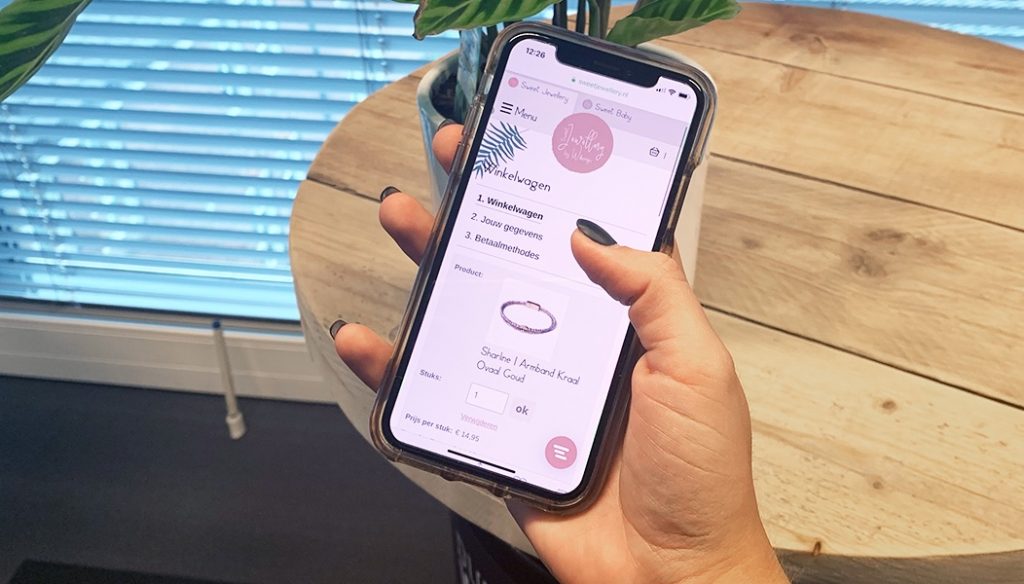
Wij als digitale professionals kunnen ons vaak een duidelijk beeld vormen van hoe de website gaat werken op basis van de statische visuele schermen, die in de vorige fase ontworpen zijn. Echter begrijpen we heel goed dat dat niet voor iedereen ‘common sense’ is. Daarom gebruiken we InVision als prototype tool. Hiermee kunnen we snel en eenvoudig op basis niveau een op het eerste gezicht werkend lijkende website maken, zonder dat er een stukje code aan te pas hoeft te komen.
We sturen de klant vervolgens een link naar het InVision prototype, die op elke computer, laptop, tablet of smartphone geopend kan worden. Basis interacties, zoals een werkende hoofdnavigatie, uitklapvensters en pop-ups kunnen dan al bekeken worden. Hierdoor krijg je als klant zijnde direct een realistisch beeld van hoe de website uiteindelijk gaat werken.
Een voordeel van InVision is tevens dat klanten (en/of andere stakeholders) via de comment modus feedback op de juiste plek kunnen plaatsen. Zoekbalk te kolossaal in beeld? Liever een groene knop in plaats van een oranje? Je kunt het precies op de juiste plek aangeven. Wij krijgen hier vervolgens direct een melding van en kunnen aan de slag met de aanpassing(en).
Overdracht naar development
Zodra wij samen met de klant volledig achter de ontworpen schermen staan komt ons development team om de hoek kijken. Hierbij is het mijn taak als designer om ervoor te zorgen dat het voor onze developers duidelijk wordt hoe zij de website moeten gaan bouwen. Tijdens deze fase wordt het ontwerp klikbaar en volledig functioneel gemaakt.
Testen/kwaliteitscontrole voor livegang
Zodra de website gebouwd is doorlopen we deze en controleren we of alles werkt, zoals bedacht en ontworpen is. De website is in deze fase uiteraard nog niet zichtbaar voor de buitenwereld. We testen ‘m dan ook via een interne test URL. Zodra alle schoonheidsfoutjes opgespoord en opgelost zijn gaan we aftellen..
3, 2, 1… LAUNCH
Hopelijk heb ik je hiermee een klein kijkje in onze digitale keuken kunnen geven! Ben je hierdoor geprikkeld? Heb je zelf een online vraagstuk waarmee we je kunnen helpen? Of ben je gewoon benieuwd naar wat de online mogelijkheden zijn voor jouw organisatie? Neem dan gerust contact met ons op, zodat we kunnen kijken hoe we je het beste kunnen helpen.