
Artikel delen:
Sketch vs Figma; de eerste ervaringen van een designer
Als designer bij Dutchwebdesign ontwerp ik met liefde mooie producten voor onze klanten. Binnen Dutchwebdesign zorgen we ervoor dat we altijd op de hoogte zijn van de nieuwste tools en ontwikkelingen binnen de markt, zodat we onze klanten nóg beter van dienst kunnen zijn. Ook op design gebied. Zo hebben we jaren gebruik gemaakt van Sketch als ontwerptool. Sketch is nog steeds een industriestandaard en wordt tot op de dag van vandaag door veel designers gebruikt. Echter zijn er de laatste jaren steeds meer tools aan een opmars bezig, waaronder Figma. Hoe meer ik over Figma begon te lezen, hoe enthousiaster ik werd. Tijd om eens de proef op de som te nemen dacht ik zo!
Cross Platform
Een groot nadeel aan Sketch is dat het alleen op OSX, het besturingsplatform van Apple, draait. Zelf werk ik op een Mac computer, dus voor mij is dit geen probleem. Echter werken veel van onze developers op een Windows computer. Dit betekent dat er altijd een externe tool, naast Sketch, gebruikt moet worden om Sketch design bestanden in te laden voor developers.
Figma pakt dit anders aan. Naast een OSX en Windows standalone app is er ook een Figma webapp, die je vanuit je browser kunt gebruiken. Je kunt dus op elk moment, ongeacht welk platform je gebruikt, gebruik maken van Figma. Je kunt in Figma zelfs je Sketch designs inladen en bewerken.
Performance verschil Sketch vs Figma
Mijn persoonlijke ervaring is dat Sketch, zeker met het gebruik van diverse plugins, minder snel en stabiel is en nog wel eens wil vastlopen. Figma gebruik ik nu een paar maanden, ook met diverse plugins, en is nog geen één keer vastgelopen.? Gevoelsmatig is Figma in mijn ogen dan ook een stuk sneller en responsiever dan Sketch.
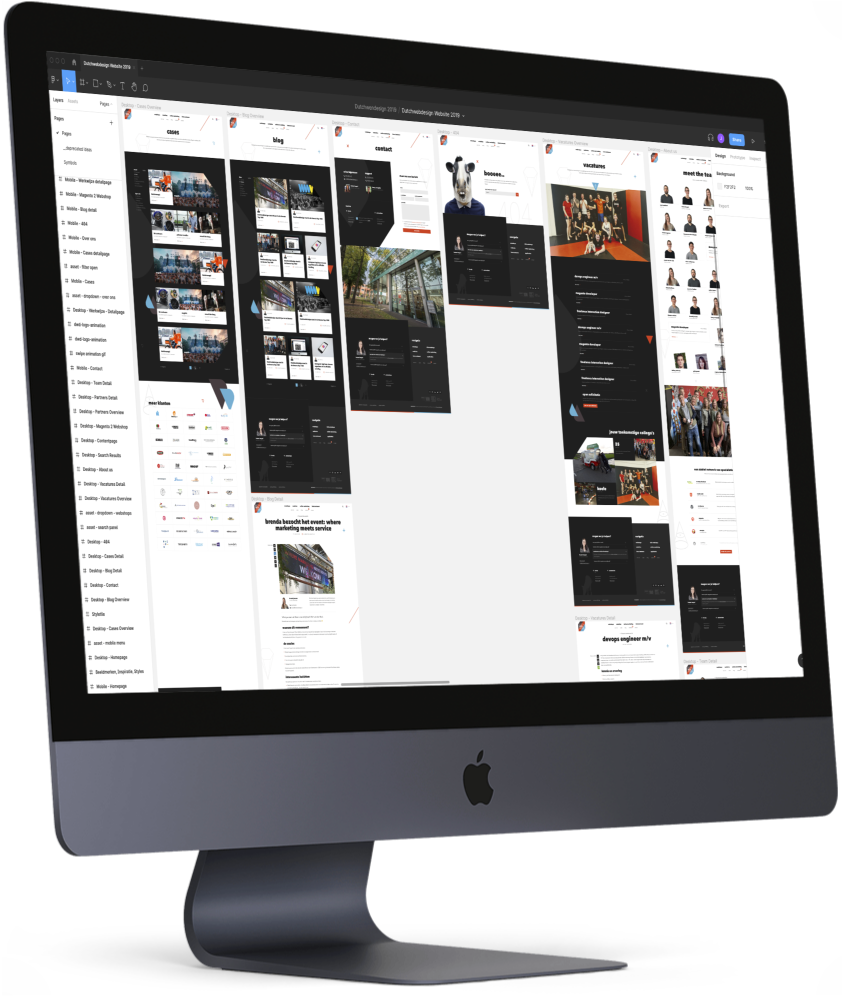
Interface verschillen tussen Sketch en Figma
Als je bekend bent met de interface van Sketch, dan zul je je snel wegwijs kunnen maken in Figma. Je pages, artboards (in Figma ‘Frames’ genoemd) en layers zitten namelijk, net als in Sketch, aan de linkerkant. De gebruikelijke tools, zoals de pen-tool, text-tool en andere teken-tools zitten eveneens op dezelfde plek als in Sketch, namelijk bovenaan. En zo zijn er nog meer overeenkomsten. Dit maakt dat je niet lang hoeft te zoeken.
Sketch vs Figma plugins
Zowel Sketch als Figma zijn uit te breiden met plugins. Omdat Sketch er eerder was dan Figma was Sketch lange tijd voorloper op dit gebied. Inmiddels heeft Figma een inhaalslag gemaakt en kun je voor zo’n beetje elke Sketch plugin wel een soortgelijke Figma plugin vinden.
Mijn persoonlijke favoriete Figma plugins:
- A11y – Color Contrast Checker
Met deze plugin check je de contrastwaarden in je Figma design en kun je kijken of deze voldoen aan de officiële WCAG richtlijnen. De plugin kijkt niet alleen naar contrastwaarden van 2 verschillende kleuren, maar houdt ook rekening met bijvoorbeeld de grootte van de betreffende elementen. - Iconify
Deze Figma plugin geeft je de mogelijkheid om direct en eenvoudig vector iconen toe te voegen aan je ontwerp. Met een database van meer dan 100.000 iconen zit dat ene icoon er vast tussen! - Unsplash
Eerder schreef ik al een blog over online beeldbanken. Een persoonlijke favoriet is Unsplash. Om het selecteren van geschikte foto’s nóg makkelijk te maken voor Figma gebruikers is de plugin Unsplash in het leven geroepen. - SmoothShadow
In Figma kun je, net als in Sketch, schaduwen toevoegen aan elementen in je design. In het algemeen zien deze schaduwen er standaard nogal… nou ja.. standaard uit. De plugin SmoothShadow zorgt ervoor dat je schaduwen rijker en realistischer worden.
In the cloud
Figma leunt voor een heel groot deel op het werken ‘in the cloud’. Dat wil zeggen dat je altijd verbinding met internet moet hebben om volledig gebruik te kunnen maken van alle functionaliteiten. Je Figma design bestanden worden automatisch opgeslagen in the cloud. Bij Sketch was ik gewend om losse .sketch bestanden lokaal en op onze NAS server op te slaan. Bij Figma is het enkel mogelijk om je ontwerpbestanden met een aparte actie te exporteren naar een .fig bestand, zodat je ze lokaal op kunt slaan. Wellicht is dit een kwestie van omschakelen in werkwijze en moet ik hier gewoon nog even aan wennen.
Figma is laagdrempelig
Omdat Figma een gratis versie aanbiedt kun je laagdrempelig de app ontdekken. In principe kun je met de gratis versie van Figma al een onbeperkt aantal design files aanmaken en heb je onbeperkte cloud storage. Echter zit je daarbij wel vast aan een versie historie limiet van 30 dagen en kun je je ontwerpen niet praktisch indelen op projectniveau. Dat wil zeggen dat je in Figma een lange, onoverzichtelijk lijst aan ontwerpbestanden krijgt. Met de Professional versie is er al meer mogelijk. Je kunt dan je ontwerpbestanden clusteren in projectmappen, wat echt een uitkomst is voor een bureau dat aan meerdere projecten werkt.

Samenwerken in Figma
We kennen allemaal tools, zoals Google Docs, waarbij je met meerdere mensen tegelijkertijd aan een document kunt werken. In Figma is dit op eenzelfde manier mogelijk. Zo kun je bijvoorbeeld teamleden of stakeholders toegang geven tot je ontwerpbestand en zij kunnen hierin realtime aanpassingen maken. Ieder persoon heeft een eigen muiskleur met zijn of haar naam erbij, waardoor je gemakkelijk ziet wie wat doet. Het is hierbij tevens mogelijk om diverse rechten toe te voegen aan mensen. Zo kun je bijvoorbeeld aan andere designers rechten toekennen om ontwerpaanpassingen te doen, terwijl je developers enkel de rechten geeft om te observeren.
Figma biedt alles in één aan
Binnen Dutchwebdesign maken we veel gebruik van InVision als prototyping tool. In InVision kunnen klanten vervolgens direct hun feedback plaatsen. Een nadeel van InVision is dat het geen ontwerptool is. Je hebt dus altijd een tool als Sketch ernaast nodig om je ontwerpen in te maken. Vervolgens laad je je ontwerpen in InVision in, zodat je er een interactief prototype van kunt maken.
Figma zorgt ervoor dat je niet meer tussen verschillende tools hoeft te schakelen. Je kunt namelijk direct ontwerpen, prototypes maken en feedback verzamelen in Figma. Hoe handig is dat?!
Dus… ik ben Figma fan!
Na een kleine 2 maanden met Figma gewerkt te hebben, heb ik zeker nog niet alle mogelijkheden ontdekt. Desondanks heeft de tool me al aangenaam verrast en verwacht ik het merendeel van de projecten in Figma te gaan ontwerpen. Het gebruiksgemak, de snelheid, stabiliteit en het feit dat je in Figma ook prototypes kunt maken zorgen er voor mij voor dat Figma een waardige vervanger is voor Sketch.